기타 폼관련 태그들
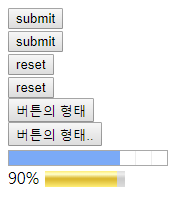
사진↓
<button> :이태그는 말그대로 버튼을 만들때 쓰입니다.(input태그로 바꿔쓸 수 있습니다.
속성button :그냥 버튼의 형태만 만듭니다.submit :폼을 서버로 전송합니다. 확인같은 버튼으로 쓰입니다.reset :내용을 초기화 시킵니다.(새로고침같은 데에 쓰입니다.)
<progress> :진행상태를 보여줄 때 쓰입니다.
속성
max :최대치를 설정합니다.
value :max에서의 value값을 말합니다. 100중70같은 용도입니다.
<meter> :정보같은 수치를 표기할 때 사용합니다.
속성max, min :최대치, 최소치를 설정합니다.value :위와 같습니다.low, high :수치가 작다와크다의 기준을 정합니다.optimum :중간의 기준을 정합니다.
코드예시↓
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>html문서</title> </head> <body> <label for="p"> <input type="submit" id="p" value="submit"> <br> <button type="submit" id="p">submit</button> <br> <input type="reset" id="p" value="reset"> <br> <button type="reset" id="p">reset</button> <br> <input type="button" id="p" value="버튼의 형태"> <br> <button type="button" id="p">버튼의 형태..</button> <br> <progress max="100" value="70">100중 70%</progress> <br> <label>90%</label> <meter min="0" max="100" low="30" high="80" value="90" optimum="50"></meter> </label> </body> </html> | cs |
여기까지 포스팅을 마치도록 하겠습니다.